I picked up a Pebble Time watch today and wanted to get my feet wet developing apps for it. I chose to do a simple watchface as a first project.
All native apps for the Pebble watches are written in the C programming language which I have a bit of experience in so it was quick to get started. Also, the Pebble developer documentation seems to be quite complete and well organized at first glance.
I used an image of the Yeoman logo on the watchface as a nod to the great scaffolding tool for web apps because I think what they do is really valuable, and the logo looks pretty cool too.
Here is a screenshot of the watchface:

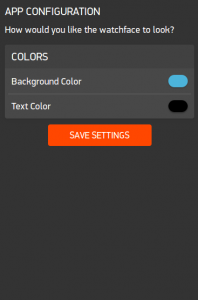
I added a configuration screen for the watchface in the Pebble phone app because I wanted to be able to adjust the colors with my mood. The settings allow you to set the color independently for the background and the clock text. I used the Pebble Clay npm package to add these, and decided to isolate most of the code for these into a separate file. Here is a screenshot of the configuration screens that allow you to choose from any of the 64 available colors on the Pebble Time watch:


Deploying the watchface to my Pebble watch was as easy as enabling the Developer mode setting in my Android phone’s Pebble app, and clicking “Install and Run” on the CloudPebble site that I used as my IDE to build this project. In less than a minute it was running on my watch and I could access and update the settings from my phone. Pretty slick!
Here is a link to my GitHub repository with the code for this project: YeomanPebbleWatchFace
I really enjoyed this as a first project on the Pebble watch. With as quick and easy as it was to get it built and deployed on the watch, I expect that I will be tinkering with this thing non-stop.
